- Accueil
- Les actualités de l'agence
- Core Web Vitals, les signaux web essentiels d’un site internet selon Google
Core Web Vitals, les signaux web essentiels d’un site internet selon Google
Google avait annoncé en 2020 une nouvelle série d’indicateurs vouée à mesurer la performance web d’un site et d’une page web : les Core Web Vitals. Le projet a été officiellement lancé courant 2021 et continue d’évoluer chaque année.
Aujourd’hui, ces signaux sont pleinement intégrés aux critères SEO de Google et leur rôle devient de plus en plus stratégique dans l’analyse de la qualité d’un site.
Quels sont ces fameux signaux dont parle Google ? Qu’apportent-ils vraiment ? Et surtout, comment savoir si votre site internet les respecte ?
Les Core Web Vitals, c’est quoi ?
Concrètement, les Core Web Vitals (ou Signaux Web Essentiels) sont 3 métriques clés que Google utilise pour évaluer la qualité de l’expérience
utilisateur sur une page web.
Leur slogan ? Essential metrics for a healthy site, autrement dit, des mesures essentielles pour un site en bonne santé.
Ces indicateurs mesurent :
-
Le temps de chargement,
-
La réactivité aux actions de l’internaute,
-
La stabilité de l’affichage.
Ils permettent à Google d’analyser ce que vivent réellement les internautes sur votre site, au-delà des aspects purement techniques ou esthétiques.
Depuis mars 2024, voici les 3 signaux officiellement pris en compte : Le LCP, l'INP et le CLS.

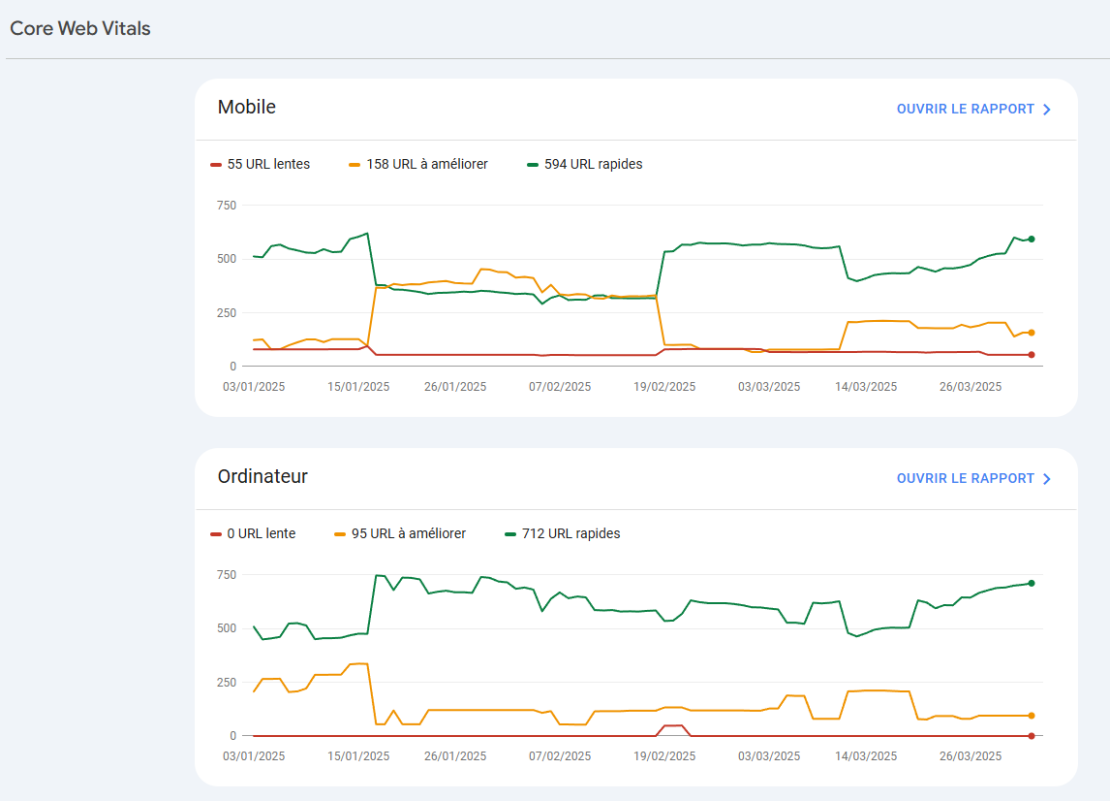
Exemple de graphique Core Web Vitals délivré par la Search Console
LCP : Largest Contentful Paint
Il mesure la vitesse de chargement de l’élément principal de votre page (un visuel ou un bloc de texte par exemple). Cela concerne souvent une image, un titre ou une bannière importante. Objectif : un LCP inférieur à 2,5 secondes.
INP : Interaction to Next Paint
Ce nouvel indicateur a remplacé le FID (First Input Delay) en mars 2024. Il mesure la réactivité de votre page à l’ensemble des interactions de l’utilisateur (clics, formulaires, sélections, ouverture de menu, …). Objectif : un INP inférieur à 200 millisecondes.
Pourquoi Google a-t-il remplacé le FID par l’INP ?
Le FID ne mesurait que la toute première interaction ce qui donnait une vision partielle de l’expérience réelle.
L’INP, lui, prend en compte l’ensemble des interactions tout au long de la navigation, pour offrir une évaluation plus complète, plus réaliste et plus
exigeante de la fluidité de votre site.
Ce nouvel indicateur est donc plus exigeant, mais aussi plus représentatif de ce que vivent vos visiteurs. Il reflète la performance perçue pendant toute la
visite, sur desktop comme sur mobile et permet à Google d’identifier les pages qui offrent une expérience utilisateur vraiment réactive.
C’est donc un signal clé pour garantir une navigation sans latence, agréable et engageante pour vos visiteurs.
CLS : Cumulative Layout Shift
Il mesure la stabilité visuelle de votre page pendant le chargement. Concrètement, il s’agit de savoir si des éléments bougent ou se décalent pendant que
l’utilisateur essaie de lire ou cliquer.
Objectif : un score CLS proche de 0, et en tout cas inférieur à 0,1.

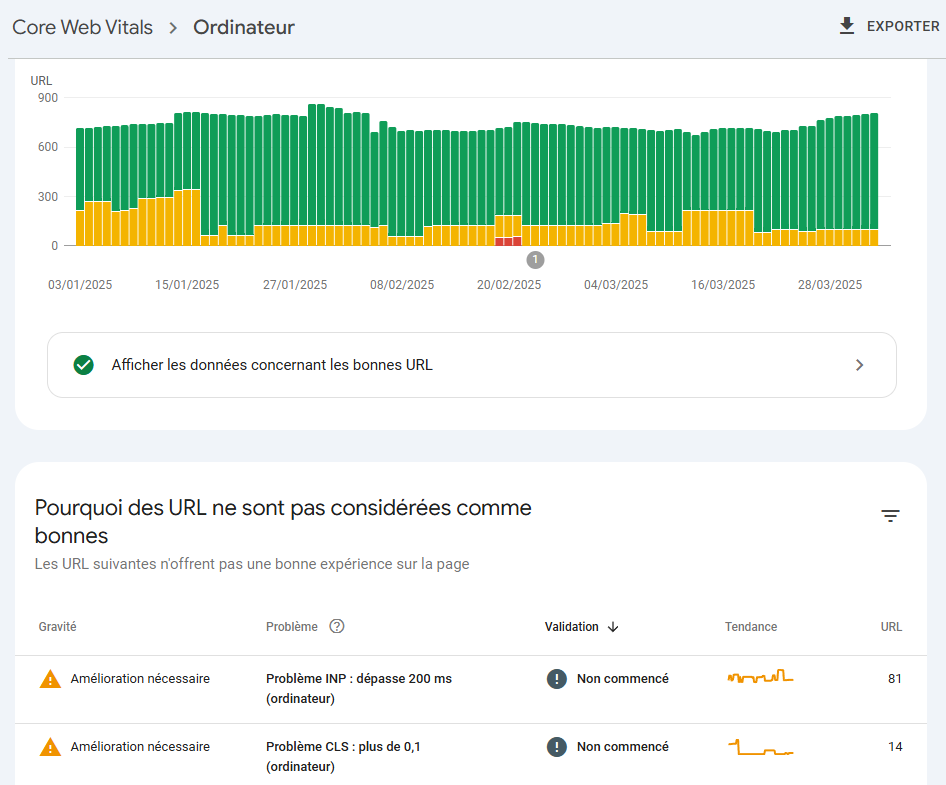
Exemple de scores Core Web Vitals à améliorer
Pourquoi Google utilise ces indicateurs ?
Depuis ses débuts, Google s’efforce de proposer la meilleure réponse possible aux internautes, en tenant compte à la fois du contenu et de l’expérience de navigation.
Les Core Web Vitals s’inscrivent dans cette logique : ils permettent à Google d’évaluer la qualité technique d’un site à partir de données concrètes issues de l’expérience utilisateur. C’est aussi un moyen d’inciter les sites à offrir une navigation fluide, rapide et agréable, ce qui améliore naturellement l’engagement des visiteurs.
Google ne se contente donc plus de "lire" votre site, il observe comment les internautes l’utilisent. Ces signaux lui permettent d’évaluer la performance d’une page dans une approche plus globale, en prenant en compte l’expérience réelle des utilisateurs.
Le web évolue, tout comme les attentes des internautes. Les Core Web Vitals sont un levier pour faire progresser les standards de qualité dans la bonne direction.
Où consulter vos scores Core Web Vitals ?
Vous pouvez consulter les performances de votre site directement dans la Google Search Console.
Le rapport "Signaux Web essentiels" vous indique comment vos pages se comportent d’après les données réelles collectées via Chrome, sur les 28 derniers jours.
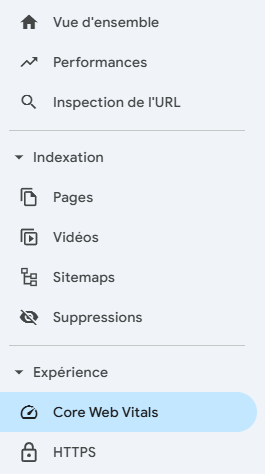
Pour y accéder :
-
Connectez-vous à la Search Console
-
Allez dans le menu "Expérience"
-
Cliquez sur "Core Web Vitals"
Vous verrez alors :
-
L’état global de vos pages (Bonnes, À améliorer, Médiocres)
-
Une répartition entre navigation sur ordinateur (desktop) et sur mobile
-
Les performances par URL, regroupées par comportement similaire (groupe d’URLs)

Ce rapport vous permet d’identifier rapidement les pages à corriger et les types de problèmes les plus fréquents. C’est un outil important pour prioriser vos actions de correction et suivre l’impact de chaque mise à jour.
Quel est l’impact SEO des Core Web Vitals ?
Dès 2020, Google avait prévenu : ces indicateurs feraient partie des nombreux critères de pertinence utilisés pour classer les résultats de recherche.
Extrait du Blog de Google en mai 2020 :
"Si une page ne prête pas attention à la qualité de l'expérience utilisateur, les internautes auront plus de mal à trouver les informations qu'ils cherchent. C’est
pourquoi nous tiendrons bientôt compte de l’expérience sur la page parmi les signaux utilisés pour classer les résultats."
Aujourd’hui, cette promesse est devenue réalité. Mais attention : les Core Web Vitals ne sont pas un critère absolu.
-
Un site peut être parfaitement optimisé mais mal référencé s’il manque de contenu qualitatif.
-
À l’inverse, un site avec un contenu très pertinent peut continuer à bien se positionner, même avec une expérience utilisateur (UX) moyenne.
En revanche, entre 2 pages équivalentes, celle qui offre la meilleure expérience utilisateur aura un avantage clair. Et cet avantage se renforce à chaque mise à jour majeure de l’algorithme de Google lors de ses Core Update.
Comment améliorer les scores Core Web Vitals de mon site internet ?
En toute logique, plus votre site est ancien, plus il est probable qu’il ait besoin d’améliorations.
-
Si votre site a plus de 6 mois, une vérification est utile,
-
S’il a plus d’1 an, des optimisations sont probablement nécessaires,
-
S’il a plus de 3 ans, une refonte peut s’imposer.
Pourquoi ? Parce que les normes évoluent très vite : performance, accessibilité, responsive, sécurité, RGPD…

Un site performant aujourd'hui peut être perçu comme lent ou instable à mesure que les attentes des utilisateurs et les technologies évoluent. De plus, certains CMS ou plugins anciens peuvent bloquer l’atteinte des scores demandés, ou entraîner une stagnation des performances, même après plusieurs optimisations.
Mais cela doit aussi être intégré dès la conception d’un nouveau site !
En effet, il est essentiel de veiller à ces indicateurs pour éviter de mettre en ligne un site qui vous fera défaut. Et cela arrive plus souvent qu’on ne le
pense : de nombreux sites pourtant récents, présentent déjà de mauvais scores Core Web Vitals dès leur lancement.
Pourquoi ? Parce que la performance web n’a pas été prise en compte dès le départ ou parce que le site a été conçu avec des outils ou des pratiques peu optimisées.
Résultat : un site tout neuf mais déjà lent, instable ou peu réactif… et donc moins bien positionné dans les résultats de recherche.
Corriger ces problèmes après coup est souvent plus complexe, plus coûteux et parfois même impossible sans repenser une partie du site. Intégrer les critères Core Web Vitals dès la conception, c’est s’assurer de créer un site conforme aux attentes de Google comme des utilisateurs.
Confier son site à une agence web
À l’agence web Dream me up, tous nos sites WordPress et boutiques PrestaShop sont conçus pour répondre dès le départ aux exigences de Google sur les performances web et l’expérience utilisateur.
Notre méthode de travail repose sur :
-
Une intégration systématique des Core Web Vitals dans notre démarche technique.
-
Une coordination constante entre les différents pôles de l’agence : webdesign, développement web et référencement.
-
Des audits techniques et SEO complets pour une analyse fine et des recommandations adaptées selon la situation du site web étudié.
-
Une veille active sur les critères Google et les bonnes pratiques UX.
Notre objectif est de concevoir des sites rapides, fluides, évolutifs et conformes aux attentes de vos utilisateurs et de Google, offrant ainsi des sites performants, agréables à utiliser et optimisés tant pour les visiteurs que pour les robots des moteurs de recherche.
Les Core Web Vitals sont des critères essentiels pour garantir un bon référencement, offrir une expérience utilisateur optimale et améliorer la fidélisation des visiteurs. Ils sont désormais incontournables et doivent être intégrés dans toute stratégie digitale.
Et votre site, est-il performant sur ces 3 métriques ?
Faites auditer votre site web et obtenez nos recommandations pour l'optimiser.
Mis à jour le 3 avril 2025